 Photoshop(フォトショップ)というソフトは一度は耳にした事があるのではないでしょうか。Photoshopはプロも利用する画像編集ソフトです。今回はこのPhotoshopの概要を説明していきたいと思います。
Photoshop(フォトショップ)というソフトは一度は耳にした事があるのではないでしょうか。Photoshopはプロも利用する画像編集ソフトです。今回はこのPhotoshopの概要を説明していきたいと思います。
Index
1.まず初めに…「Photoshop」ってなに??
2.「Photoshop」が得意なこと
3.Photoshopの種類とバージョン
4.Photoshopとよく比較される3つのソフト
5.デザイナーとして働く場合、これだけは知っておくと便利なスキル
1.まず初めに…「Photoshop」ってなに??
 Photoshop(フォトショップ)は写真の加工の為の定番ソフトです。フォトレタッチソフトと呼ばれるソフトのひとつで、画像編集の定番のソフトです。写真そのものの画像処理はもちろん、Webサイトのデザイン部分を作るソフトとしても広く使われてます。
Photoshop(フォトショップ)は写真の加工の為の定番ソフトです。フォトレタッチソフトと呼ばれるソフトのひとつで、画像編集の定番のソフトです。写真そのものの画像処理はもちろん、Webサイトのデザイン部分を作るソフトとしても広く使われてます。
2.「Photoshop」が得意なこと
1.画像処理
色調補正やレタッチ、写真の合成などを全般に画像処理といいます。デザインの仕事で写真を扱うときは必ずPhotoshopを使います。特に広告デザインでは、写真を加工しないで使うなんてことは滅多にありません。より魅力的に商品をみせたい時、商品だけの切り抜きを載せたい時、背景と商品を別々に撮影して合成写真を作る時…。ひとつの制作物を仕上げる中で、Photoshopは大変活躍します。
2.Webサイトのデザイン
Webサイトをデザインするとき、Photoshopを使います。Web上のバナー広告やトップページのイメージレイアウトもPhotoshopを使って制作することが多いです。最近ではインターネット上にPhotoshopの無料素材もたくさんあるので、Webで使いそうなアイコン素材や、ボタンデザインなどのUI素材、スタイルなどは日頃から集めておくと便利です。
3.イラストの描画
パソコンでイラストや絵を書く時にも活躍します。メインの仕事がイラストの場合は、フォトショップソフトと併せてペンタブレットがあると便利です。筆圧によってブラシの太さが変わるので、実際にスケッチブックに描いているのと同じようなクオリティに仕上げることが可能です。また、Photoshopの特徴でもあるブラシを駆使すれば、凝った作品も作ることが可能です。
ブラシはもともと標準ではいっているものもたくさんありますが、インターネット上で無料ダウンロードのものも多いので、日頃から使いそうなブラシは集めておくと便利です。
【参考】
たとえばこんなイラストを描くのもPhotohoshop。Stephanie Valentinさんという方のイラスト作成の行程が動画でみられます。
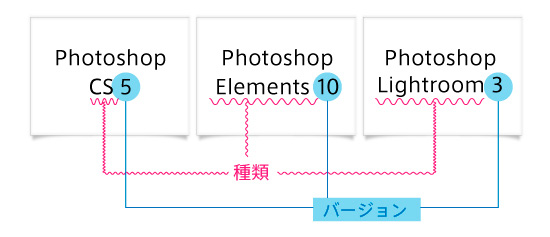
3.Photoshopの種類とバージョン

Photoshopには、複数の種類とバージョンがあります。今からソフトを購入したいと思っている方は、どれを買ったらいいのか悩みますよね。プロを目指す方は、Photoshop、またはPhotoshop Extendedを選ばれる方がいいと思います。
現在は“CS5”というバージョンが最新ですが、毎年のように新しいバージョンがでています。
バージョンアップの度に新機能が増えたりはしていますが、もしすでにソフトをお持ちならあえて新しいものにアップグレードする必要はないと思います。基本的な操作は同じなのでひとつのバージョンが使えれば、バージョンが変わっても大丈夫です。
以前の記事「Photoshop・Photoshop Elements・Lightroomの違いは?」にもそれぞれの種類とバージョンの違いがありますので参考にしてみてください。
4.Photoshopとよく比較される3つのソフト
1.無料の画像加工ソフト「GIMP」
 少し前に流行ったソフトですが、無料の画像編集ソフトとしてはとても高機能です。仕事では使いませんが、フォトショップはちょっと高くて手がだせない、という方や趣味でグラフィックやウェブをやってみたい、という方はこのソフトから気軽に入ってみてもいいかもしれません。
少し前に流行ったソフトですが、無料の画像編集ソフトとしてはとても高機能です。仕事では使いませんが、フォトショップはちょっと高くて手がだせない、という方や趣味でグラフィックやウェブをやってみたい、という方はこのソフトから気軽に入ってみてもいいかもしれません。
ホームページを作る人のネタ帳さんの記事にGIMP関連記事がありましたのでご紹介↓
>>今度こそフリーの画像編集ソフト『GIMP』をマスターしようという人の為のまとめ
2.Adobe社 Web系描画ソフト「Fireworks」
 FireworksはWebはもちろん、スマートフォンなどのデザインを作成するためのソフトです。Photoshopとイラストレーターを足して2で割ったようなソフトだとも言われます。私個人的にはグラフィックデザイナーを経験したあと、Webに入ったので、Photoshop
FireworksはWebはもちろん、スマートフォンなどのデザインを作成するためのソフトです。Photoshopとイラストレーターを足して2で割ったようなソフトだとも言われます。私個人的にはグラフィックデザイナーを経験したあと、Webに入ったので、Photoshop
の方が使いなれているのでPhotoshopとイラストレータを使いますが、初めからWebデザイン一本の方は、FireworksでWebデザイン全てを作り上げている方も多いと思います。
以下のサイトで使い方などがわかりやすく説明されていますのでご紹介↓
「Fireworksマニア」
3.Adobe社 定番描画ソフト「Illustrator」
 こちらはPhotoshopとはかなり異なるソフトなのですが、デザイナーになる時に必要なソフト、として「PhotoshopとIllustrator」という2つのソフトが挙げられることが多いのでよく比較されます。
こちらはPhotoshopとはかなり異なるソフトなのですが、デザイナーになる時に必要なソフト、として「PhotoshopとIllustrator」という2つのソフトが挙げられることが多いのでよく比較されます。
ここでは、Photoshopは写真などの画像を編集・加工するソフト、Illustratorはイラストやデザインを描画するソフトと覚えておいてください。
5.デザイナーとして働く場合、これだけは知っておくと便利なスキル
グラフィックデザイナーになるか、Webデザイナーになるかによって必要なスキルも変わってきます。一番はじめデザイナーのたまごの時に必ず仕事でふられるスキルは以下の通りです。基本操作なのですが、これがなかなか大変。。地味な作業なのですが、このあたりを抑えておくと役立ちます。
グラフィックデザイナー
- 画像の切り抜き(パス)
- 画像の切り抜き(チャンネル)
- 色調補正(トーンカーブ)
- 合成(レイヤーマスク)
- レタッチ(スタンプツール)
Webデザイナー
- バナー制作
- ボタン(レイヤースタイル)
- 画像の切り抜き(パス)
- 画像の切り抜き(チャンネル)
![]()
Photoshop(フォトショップ)の具体的な使い方に関しては、追々記事にして行きたいと思います。参考にしていただけるとうれしいです!
