
コーディング作業や、配色決定、デザイン制作の効率をぐっとアップさせるジェネレーター。専門的な知識がなくてもだれでもかんたんに作れるので、便利なツールです。Web制作やクリエイターの方が重宝するジェネレーターをご紹介します。
ジェネレータってなに?
まず始めにジェネレータとは…。Web制作上では、簡単にプログラムなどを作ってくれるWebサービスなどを広くジェネレータと呼びます。今回はHTML&CSSのコードを書き出してくれたり、ブラウザ上で画像編集をした後に編集後の画像をダウンロードできたりする、便利なWebサービスをご紹介したいと思います。
![]()
Index
Webコードを書き出してくれるジェネレータ
1.CSS3ジェネレータ
2.CSSレイアウトジェネレーター
3.グリッドレイアウト
4.グリッドジェネレータ
5.グリッドジェネレーター
6.フォーム作成
7.背景パターン作成
8.ローディングムービージェネレータ
9.グラデーションコード
10.cssボタン作成写真加工・編集
11.画像加工
12.画像加工
13.写真の角を丸く加工
14.ファビコンジェネレータ
15.ベクター画像ジェネレータ配色に便利なカラー関係のジェネレーター
16.配色に便利
17.カラーサンプル
18.写真のカラーコードをサンプリング
19.写真のサンプリングから配色案まで
20.3Dで色を決められます。
21.配色の際のカラーコード書き出し
22.Adobeの配色ツール
Webコードを書き出してくれるジェネレータ
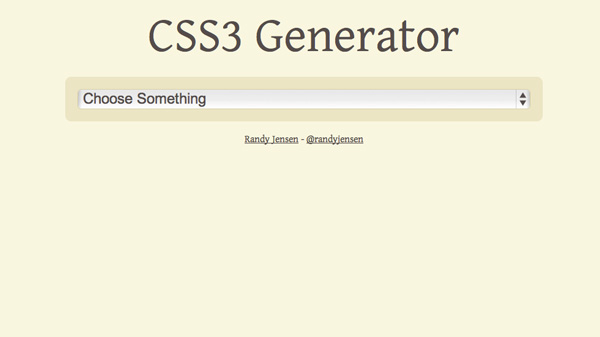
1.CSS3ジェネレータ
文字シャドウやレイアウトまでいろいろなコードを簡単に作ってくれます。ドロップダウンメニューで選べる仕様になっています。

>>link
![]()
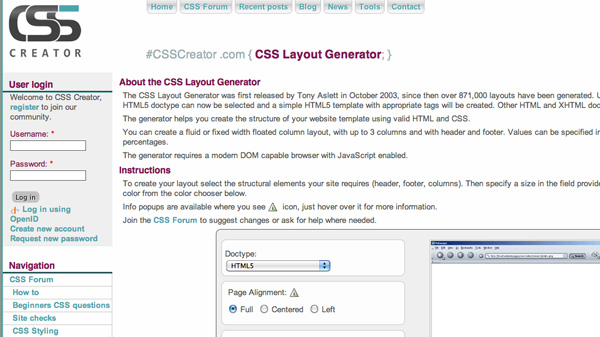
2.CSSレイアウトジェネレーター
Doctypeを選んでからレイアウトを決めると、htmlファイルとcssファイルが取得できます。

>>link
![]()
3.グリッドレイアウト
こちらもグリッドレイアウトのコードを作成してくれます。動きが軽いのがよいです。

>>link
![]()
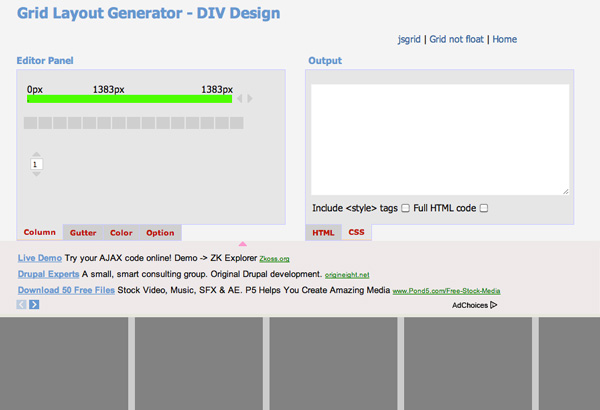
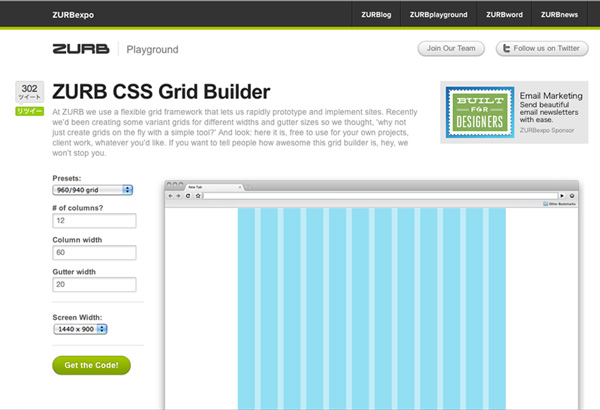
4.グリッドジェネレータ
直感的に動かせるところが使いやすいジェネレーター。

>>link
![]()
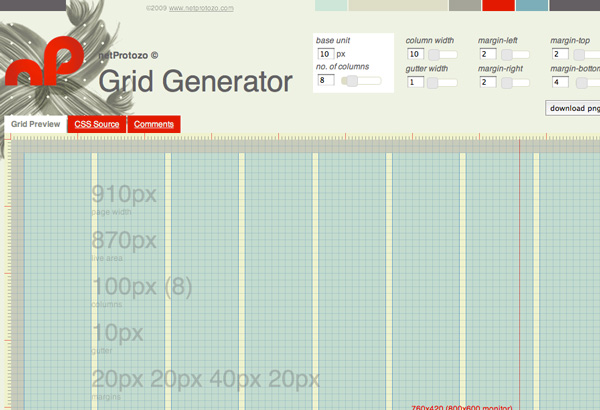
5.グリッドジェネレーター
グリッドを設定すると画面下にcssが表示されます。

>>link
![]()
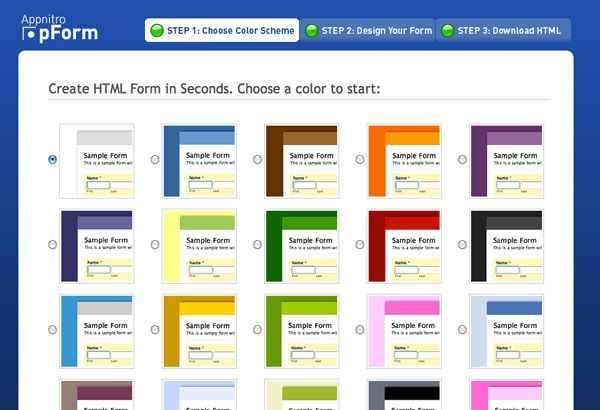
6.フォームを作成してくれます。
こちらも簡単にフォームを作成してくれます。操作がとても簡単!

>>link
![]()
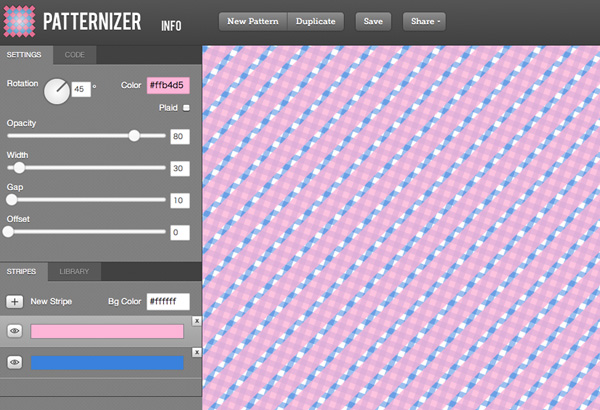
7.背景パターンを作ってくれます。
継ぎ目のない背景パターンを簡単につくってダウンロードしてくれます。

>>link
![]()
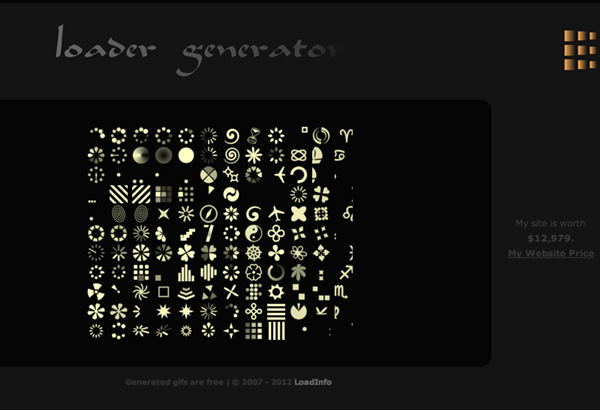
8.ローディングムービージェネレータ
ローディングムービーのコードを簡単に作ってくれます。サンプルから詳細をカスタマイズしていくことが可能です。

>>link
![]()
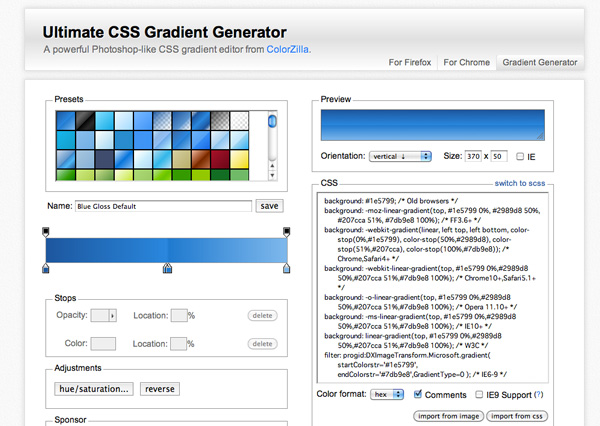
9.グラデーションコード
まずはグラデーションをブラウザ上で作ってコードを書き出してくれます。スライダーで好きなようにグラデーションが作れます。

>>link
![]()
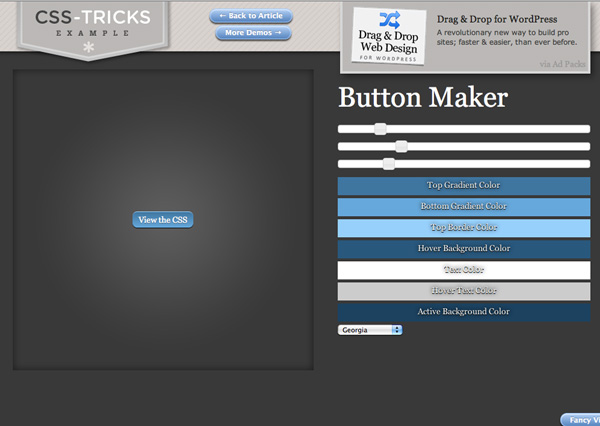
10.cssボタン作成
色や大きさも自由自在。ロールオーバーイメージも簡単に作れます。

>>link
![]()
写真加工・編集
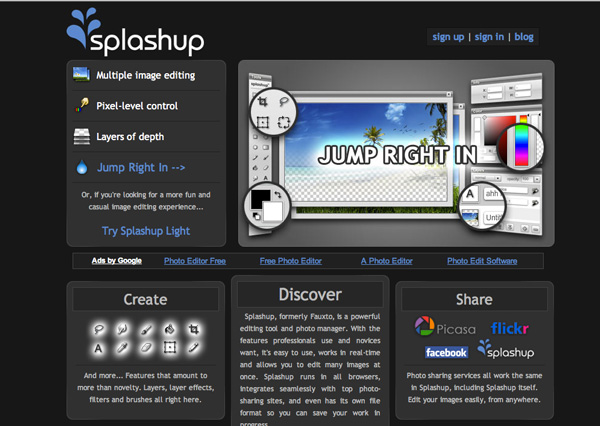
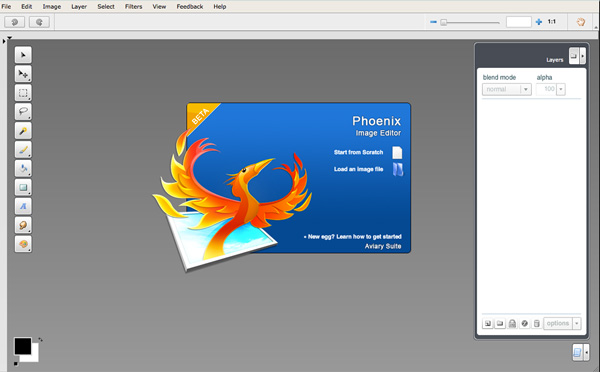
11.画像加工
ブラウザ上でphotoshopのような画像加工ができます

>>link
![]()
12.画像加工
こちらもブラウザ上でphotoshopのような画像加工ができます。

>>link
![]()
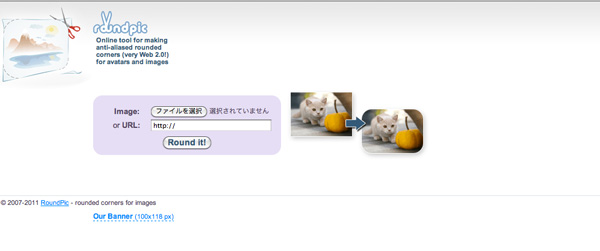
13.写真の角を丸くしてくれる
簡単なジェネレーターですが、写真をアップロードすると角を丸くしてくれます。角の丸みの大きさも変える事が可能です。

>>link
![]()
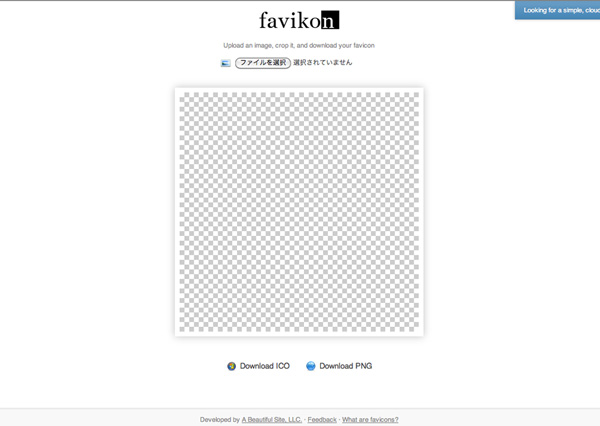
14.ファビコンジェネレーター
画像をアップロードすると自動でファビコンにしてくれます。

>>link
![]()
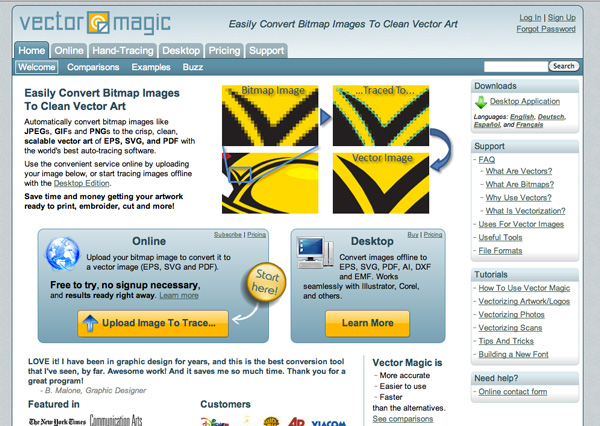
15.ベクター画像ジェネレータ
トレースが面倒な時に役に立ちます。画像をアップロードするとベクターに変換してくれます。

>>link
![]()
配色に便利なカラー関係のジェネレーター
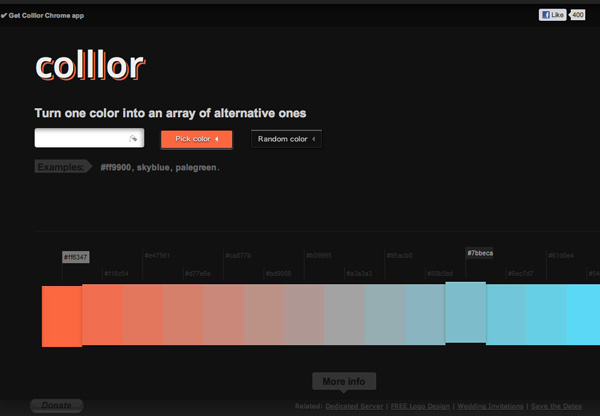
16.配色に便利
配色に便利!とても使いやすいので本当に重宝します。カラーバリエーションを作る時にぴったり。

>>link
![]()
17.カラーサンプル
何パターンかを自動で表示してくれます。

>>link
![]()
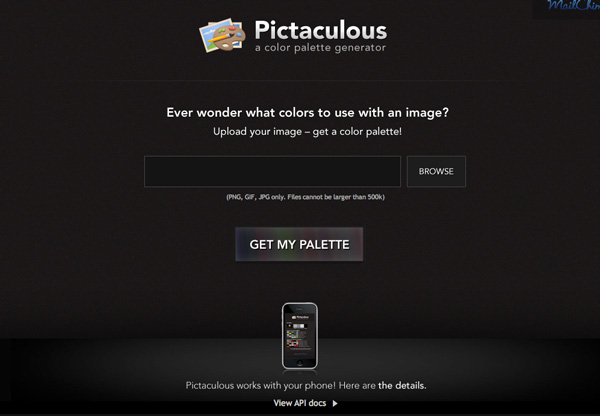
18.写真のカラーコードをサンプリング
写真をアップロードしたらカラーコードを検出してくれます。

>>link
![]()
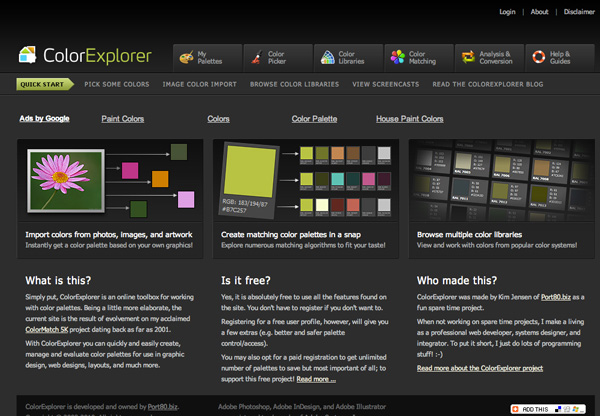
19.写真のサンプリングから配色案まで
写真からの抽出、ライブラリもあるので配色を選ぶ時に役立ちます。

>>link
![]()
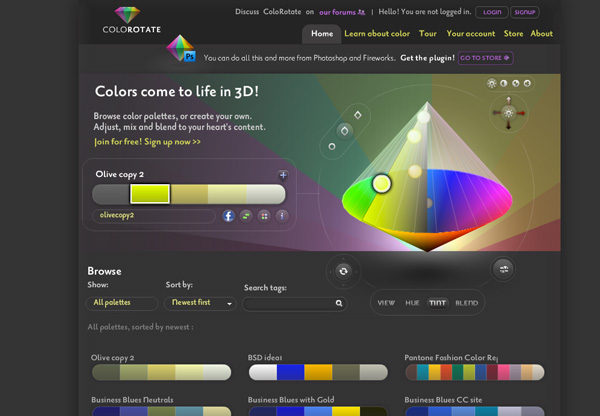
20.3Dで色を決められます。
色の勉強にもなります。3Dなだけに少し重たいのがネック

>>link
![]()
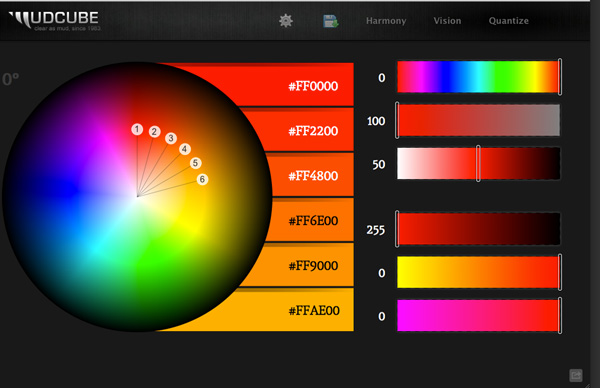
21.配色の際のカラーコード書き出し
コチラも色を決める時に便利

>>link
![]()
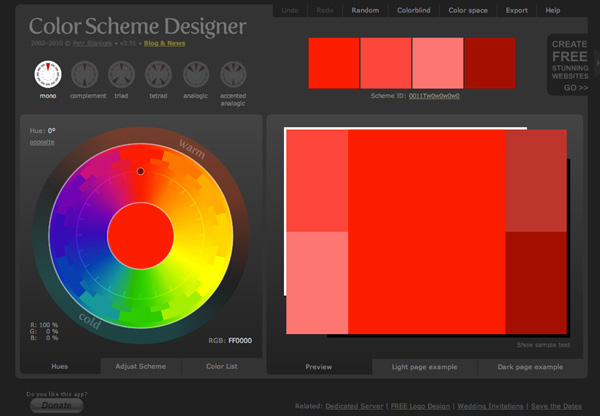
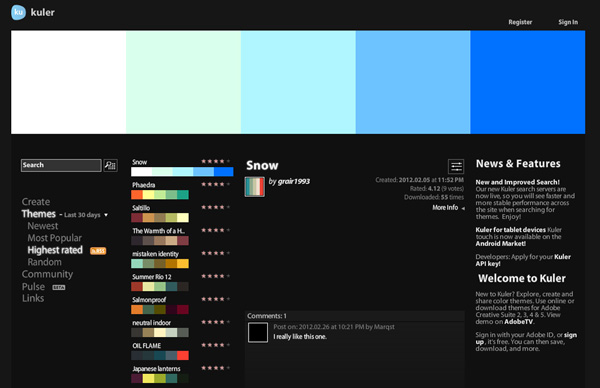
22.Adobeの配色ツール
引用:Adobe Kuler は Web ベースのサービスで、コミュニティに参加しているデザイナーたちは、各々が作成したカラーやテーマを公開・共有することができます。
>説明はコチラ

>>link
![]()