スマートフォンのサイトを制作する機会がありましたので、自分用にもスマートフォンサイトをまとめておきたいと思います。制作上の基本事項からデザインギャラリーまでご紹介します。
スマホサイトを初めて制作する時に役立つ情報-基本〜応用-
Webデザイナーをしていて、スマホデザインの依頼がくることも多くなってきました。スマホサイトを初めて作る時に参考になる記事から紹介したいと思います。サイズや仕様などの基本的なことから、コーディングや小ワザまで詳しく記事にしてありとても参考になりました。
[参考記事一覧]
・スマートフォンサイトをデザインする7つのポイント
・スマートフォンサイト制作の基礎知識
・Webサイトのスマートフォン対応 7つの基本ルール
・スマートフォン向けのサイトデザインでとっても大切な5つのポイント
・少しのコードで実装可能な15のスマートフォンサイト用小技集
・WebのスキルでiPad/iPhoneアプリ風のWebアプリ作成のまとめ
・【Webアプリ】iPhone4 で画像をきれいに表示する色々な方法【試行錯誤編】
・iPhone等での表示をPCで確認出来るAir製のシミュレーター・Mobilizerがローカルファイルにも対応出来るし、割と良かった
・初めてスマートフォン専用ページを作成する際に知っておきたいポイント
どの記事もとてもわかりやすかったです。本を買わなくてもインターネットで勉強できてしまう時代になりましたね。
スマホデザインギャラリーで流行のデザインを知る
スマホのデザインはここ数年に需要が伸びてきた分野ですが、デザインの流行の移り変わりは速いように感じます。Web上でのデータベースだとそれぞれのサイトで更新してくれているので最近の流行のデザインを知ることができます。
デザイナーの方はもちろん、アプリ開発者のアイディア収集にも参考になるかと思います。
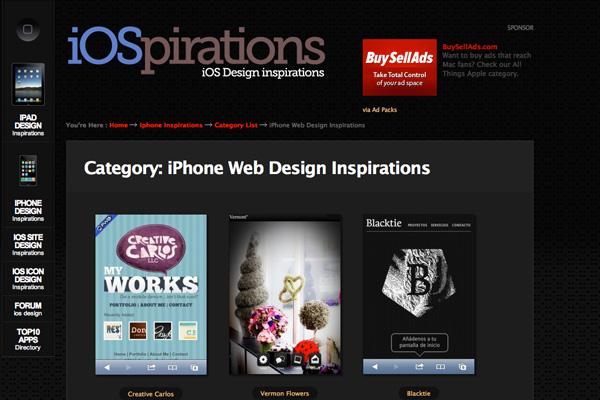
iPad and iPhone Design Inspirations Gallery

>>link
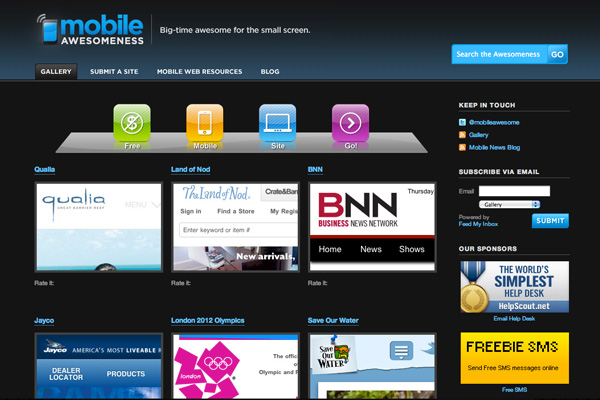
Mobile Website Gallery

>>link
![]()
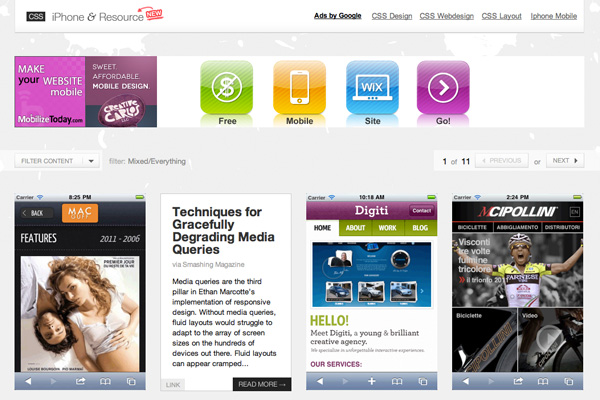
cssiphone

>>link
![]()
iPhoneデザインボックス

>>Link
![]()
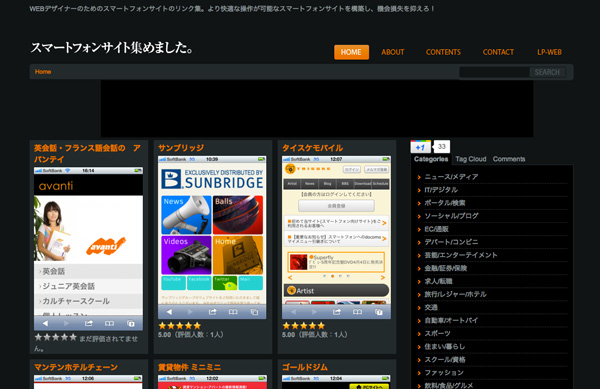
スマートフォンサイト集めました。

>>link
![]()
iPhoneデザインアーカイブ

>>link
![]()
その他スマホサイトのギャラリーリンク
・33個のきれいなスマホサイトのまとめ記事です。→・Design Mag
![]()
Webサイトに比べてよりインタラクティブに動くスマホデザインは、アイディア次第でいろんなデザインが作れそうです。デバイスが進化する度にクリエイターさん側もまた勉強することが増えますが、、近年は情報収集はしやすい環境になりましたので、私も頑張って勉強していこうと思います。