 スッキリしたデザインにしたいけど、寂しくなる、間延びする、バランスが悪くなる…。シンプルなデザインは簡単そうで実はとても難しいものです。今回は参考例とともに、シンプルなデザイン制作の3つのポイントをまとめてみました。
スッキリしたデザインにしたいけど、寂しくなる、間延びする、バランスが悪くなる…。シンプルなデザインは簡単そうで実はとても難しいものです。今回は参考例とともに、シンプルなデザイン制作の3つのポイントをまとめてみました。
シンプルなデザインと上手くつきあう3つのポイント
シンプルでスッキリしたデザインはクセがないので、幅広い層に好かれるデザインです。個人的にもスッキリとしたデザインがとてもすきなのですが、シンプルなデザインこそ制作側としてはとても難しいのも事実ですよね。
今回はシンプルなデザインをする上で抑えておきたい3つのポイントをまとめてみます。
1.文字要素と写真要素のバランスを整える
シンプルであればある程、ホワイトスペースが多くなる傾向があります。グラフィックデザインでも、Webデザインでも、余白が多いとスッキリしますが、同時にバランスをとることが難しくなります。間延びしてしまわない程度のホワイトスペースの取り方は、レイアウト上ではバランス感覚が必要になります。
2.フォントに気を使う
要素が少なくなる分、一つ一つのパーツが全体に与える影響はぐっと高くなります。デザインの中にかならず入ってくるフォントは、全体の印象を決める大きな要素。特にタイトルまわりなど、画像化する部分はどのフォントにするかを慎重に選びます。
3.メリハリを効かせる
Webデザインやグラフィックデザインでは、「デザインが主役」ではなく、「伝えたい情報やモノが主役」なので、“きれいなだけ”では意味をなしません。例えばネットショップサイトで“いいデザイン”とは、商品がいちばん魅力的にみえるデザインがいいデザインです。スッキリしていても商品のよさが人に伝わらなければ、それはいいデザインではないのです。ムダはなくしながら、見せたい部分を目立たせるためには、サイズや色を上手くつかってメリハリをつけることがポイントになります。
とても参考になるシンプルできれいなWebデザイン
では、実際の参考例を見ていきたいと思います。日本ではトップに情報が多いサイトが多いのですが、海外サイトではイメージ重視のサイトも多く存在します。特にポートフォリオサイトや、フォトギャラリーサイトにはダイナミックでかつシンプルなデザインを参考にしてみるのもいいかもしれません。
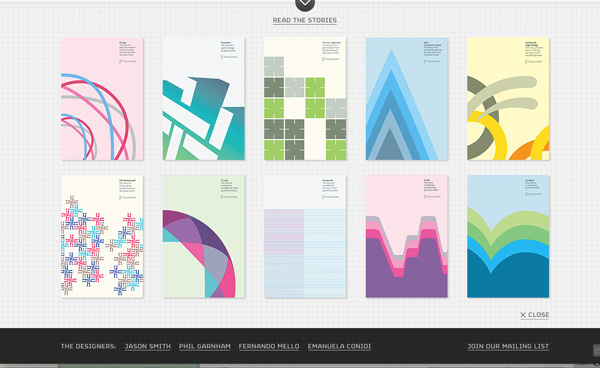
1.10yearsintype
ダイナミックな動きとバランスのよさがここちいいサイト。思わず何ページもみてしまいます。


>>link
![]()
2.Lisidesign
ムダな要素を全て省いた作品集サイト。作品閲覧だけに集中できます。

>>link
![]()
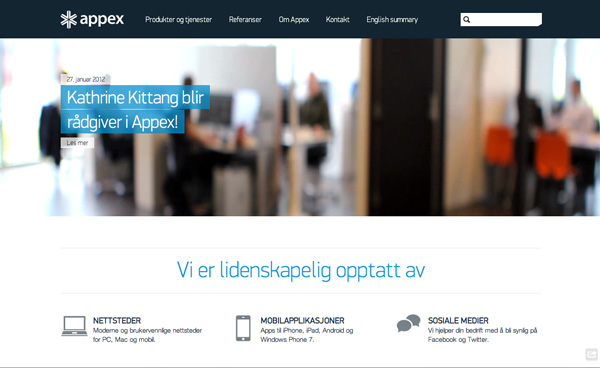
3.appex
今風のスッキリしたサイト。信頼感と清潔感があるので企業サイトとしても参考になります。

>>link
![]()
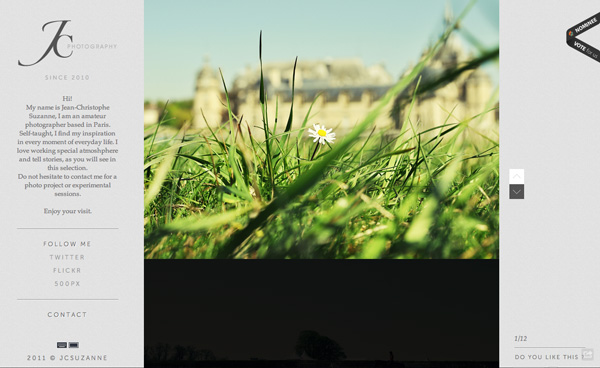
4.jcsuzanne
フォトギャラリーの動き方も奇麗です。大人っぽいロゴがポイントになっています。

>>Link
![]()
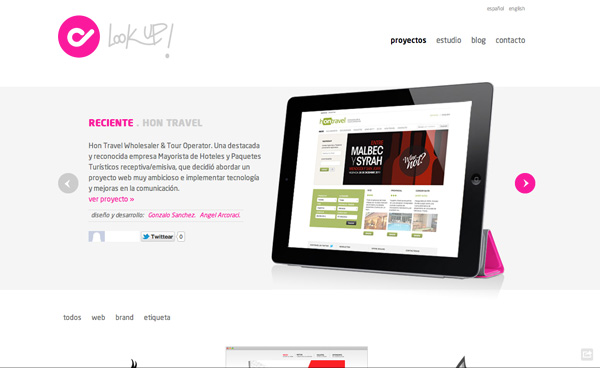
5.dondemires.com
ビビッドなピンクをポイントにしたホワイトスペースの使い方が上手いサイト

>>link
![]()
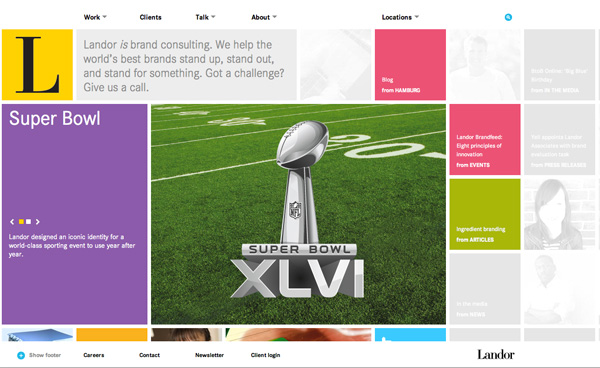
6.landor
要素が多いのにグリッド使いでスッキリと見せているサイト

>>link
![]()
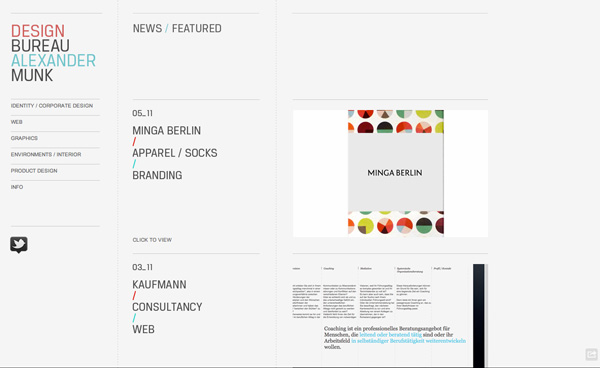
7.alexandermunk
こちらも作品ギャラリーにぴったりのデザイン。文字の大きさのバランスが奇麗です。

>>link
![]()
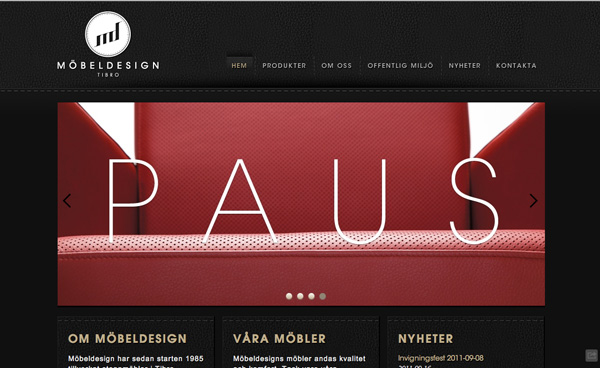
8.mobeldesign
スライダーと丸いロゴで今の流行を上手にとりいれている素敵なサイト

>>link
![]()
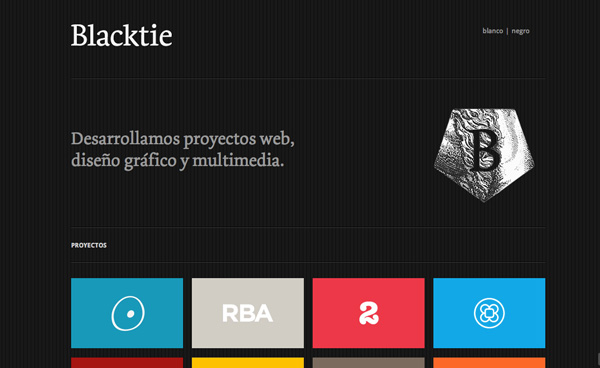
9.blacktie
おおきなナビゲーションボタン、ローディングムービーなど細部にまでこだわったサイト。空間の使い方が参考になります。

>>link
![]()
ショップサイト、企業サイト、ポートフォリオサイト、フォトギャラリーサイトなどの用途によって、レイアウトは様々ですが、フォントやホワイトスペースの使い方はどれも共通して勉強になります。スッキリしていながらも寂しくないデザインの参考にぜひご活用ください。