 今回は、ぜひ参考にしたい美しいデザインのサイトを10個ご紹介したいと思います。個性的でかつインパクトのあるデザインはどれもとても勉強になるものばかりです。デザイン、動きの両方に注目して参考にしてみてください。
今回は、ぜひ参考にしたい美しいデザインのサイトを10個ご紹介したいと思います。個性的でかつインパクトのあるデザインはどれもとても勉強になるものばかりです。デザイン、動きの両方に注目して参考にしてみてください。
ポートフォリオサイト
Webデザイナーはもちろん、グラフィックデザイナーやイラストレーターも、最近では必須となってきたポートフォリオサイト。自分のデザインをアピールするためのサイトなので、できるだけ自分好みに、かつ、アピール材料として効果的なものに仕上げておきたいものです。
最近のポートフォリオは以前よりもレイアウトも自由なものが増えてきています。特に今回ご紹介する10個のサイトは、デザインはもちろんマウスオーパーやクリックした時の動きなどとてもハイクオリティなものばかり。特にWebデザインがとても自由になってきたことによって、グラフィックデザインの視点からも、ホワイトスペースの使い方などとても勉強になるものばかりです。ぜひ一度参考にしてみてください。
参考にしたい最新ポートフォリオ10選
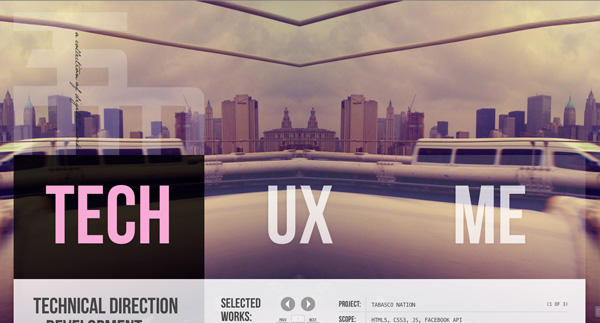
1.スクロールした時の動きがスムーズで印象的なデザイン
大きなナビゲーションボタンが下スクロールすることで小さくなっていく動きが個性的です。デザインの一部だった「TECH」「UX」「ME」が、スクロールによってボタンに変化するアイディアはとても参考になりそうです。

![]()
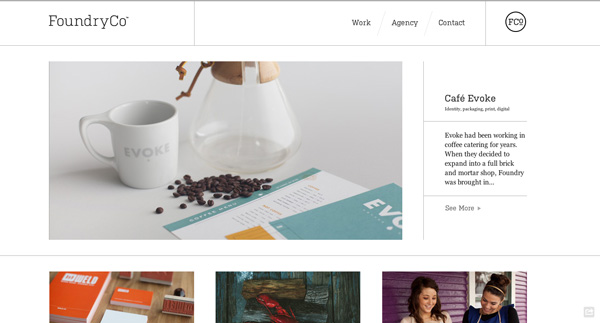
2.シンプルでかつ細部までこまやかなこだわりがあるデザイン
シンプルで奇麗にまとまったサイトデザインです。マウスオーバーの時の動きがスタイリッシュ。ホワイトスペースの使い方も上手くてとても勉強になります。

![]()
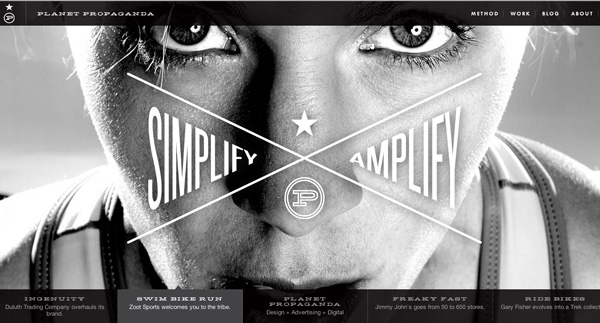
3.動きもレイアウトも流行を取り入れたインパクトのあるデザイン
上、下、左、右のダイナミックな動きが特徴的。色数をおさえることでまとまりがあって作品が強調されています。ブログはpinterest風。

![]()
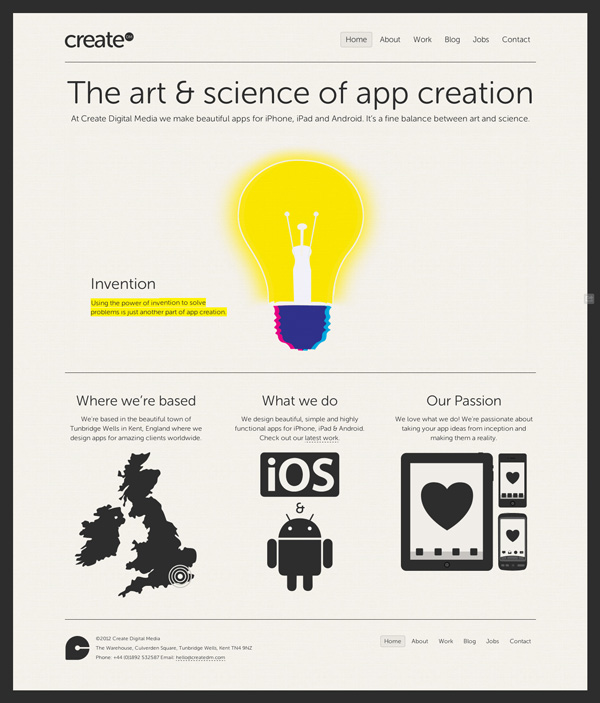
4.アイコンのイラストがきいているデザイン
アイコンや、背景のテクスチャなどが少しレトロでかわいいデザイン。

![]()
5.どこまでもシンプルにこだわったデザイン
これ以上シンプルにまとまったサイトはないかもしれません。UIも極限までシンプルにまとまっています。

![]()
6.まるで雑誌をよんでいるような感覚になるデザイン
レイアウトがエディトリアルデザインのような美しいデザイン。モノクロとカラーで切り替わる写真のボタンがオシャレです。

![]()
7.かわいいアニメーションが印象に残るデザイン
メインイメージのコンセプトアニメーションがとてもかわいいデザインです。色もポップで活動的な感じがつたわるサイトです。

![]()
8.黒を基調としたシックなデザイン
大人っぽいシックなデザインのサイト。動きがなめらかなので固くなりすぎず、少しやわらかいテイストを残しています。

![]()
9.全面イラストの個性的なWebデザイン
イラストの一部がクリックできるUIになっているサイト。イラストレーターの方や個性を出したいデザイナーの方はこれくらい思い切ったデザインでもいいかもしれません。

![]()
10.横スクロールが効果的なファッショナブルなデザイン
多くのサイトで縦スクロールがメインですが、ポートフォリオサイトなど、ギャラリー的要素の強いサイトでは横スクロールも効果的です。

![]()
![]()