 複数のページが掲載されていくブログやWebマガジンでは、ページャー機能を使っているサイトが多いと思います。今回はWebの一部分のデザインに注目してご紹介したいと思います。
複数のページが掲載されていくブログやWebマガジンでは、ページャー機能を使っているサイトが多いと思います。今回はWebの一部分のデザインに注目してご紹介したいと思います。
ページャーの役割とデザイン
たくさんの記事を掲載しているサイトは、次のページに誘導する“ページャー”という機能が使われている場合が多いです。ページャーは次のページへ誘導するだけでなく、全部の記事がどれほどあるのかの指標にもなり、ユーザビリティの向上にもつながります。
現在のこのサイトのページャーはデザインされていないシンプルなもの…。もう少しデザインを加えていきたいなあと思っています。

そこで今回はページャー部分も凝っているサイトデザインです。色や動きがキレイなサイトばかりです。参考にしたいデザインばかり。これからサイトをカスタマイズしていきたい方やWebデザイナーの方はぜひチェックしてみてください。
![]()
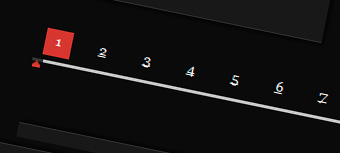
1.The Strange Attractor
色と構図がきれいです。下のスライダーをスライドさせることで全記事がどれくらいあるのかもわかります。

>>more
![]()
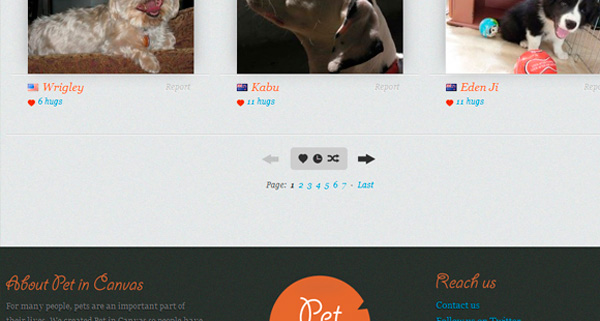
2.Pet in Canvas
ペットのフォトギャラリーサイト。ロールオーバーするとページ数が現れます。

>>more
![]()
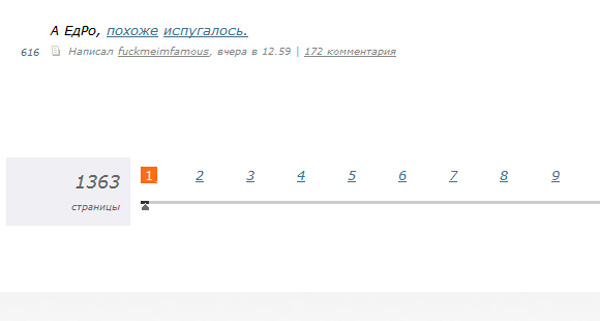
3.dirty.ru
こちらもスライダー付き。記事数が増えてきた場合は便利。

>>link
![]()
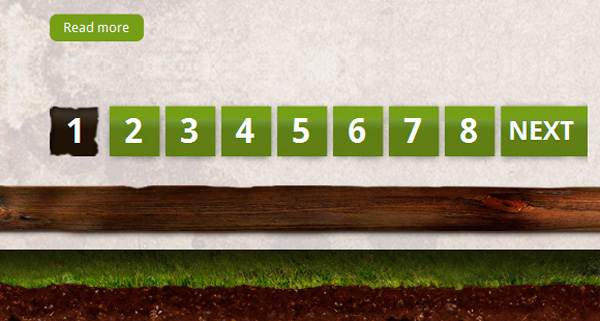
4.Noupe
かなり主張しているページャーデザイン。次のページへの誘導に良さそうです。

![]()
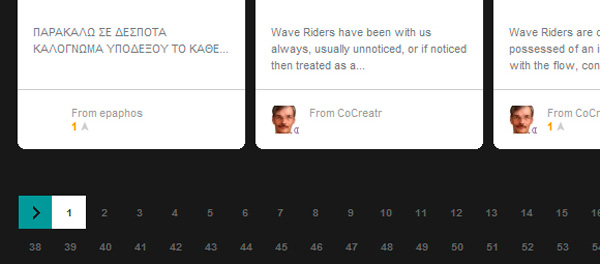
5.SpaceCollective
ずらずらっと数字がならんだ珍しいタイプのページャー。カレンダーのようなデザインです。

>>link
![]()
6.Image Spark
シンプルで他のデザインを邪魔しないデザイン。上部のナビゲーションとの統一感もあります。

>>more
![]()
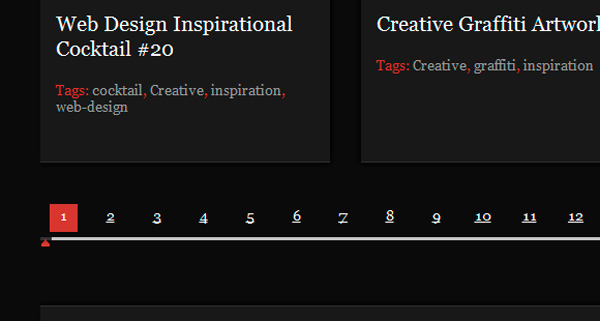
7.Design Newz
こちらも統一感あり。赤と黒のWebサイトにぴったりのページャーです。

>>more
![]()