 イラストレーターでカレンダーの数字データを作るのは、以外と細かい作業です。できるだけ短時間で終わらせたいもの。。私も初め作ったときは意外に時間がかかりました。今回はできるだけ簡単にカレンダーのデータを作る方法をご紹介します。
イラストレーターでカレンダーの数字データを作るのは、以外と細かい作業です。できるだけ短時間で終わらせたいもの。。私も初め作ったときは意外に時間がかかりました。今回はできるだけ簡単にカレンダーのデータを作る方法をご紹介します。
作り方よりもデータが欲しい!という方はコチラからダウンロードしてお使いください。フォントはMSゴシックですので、お好みで変更してください。

![]()
illustratorでカレンダーのデータを作る方法
操作手順 -目次-
step1.枠組みを作る
step2.数字を入れる
 まずは枠組みをつくります。一週間は7日間、月に5週間程あるので、横7マス×縦5マスの表組を作成します。
まずは枠組みをつくります。一週間は7日間、月に5週間程あるので、横7マス×縦5マスの表組を作成します。表の作り方は2通り。
【方法A】1コマの大きさを計算して、しきり線を入れていく。
【方法B】段落設定を使って自動に表を作る。
【方法A】枠組みを作る/1コマの大きさを計算して、しきり線を入れていく。
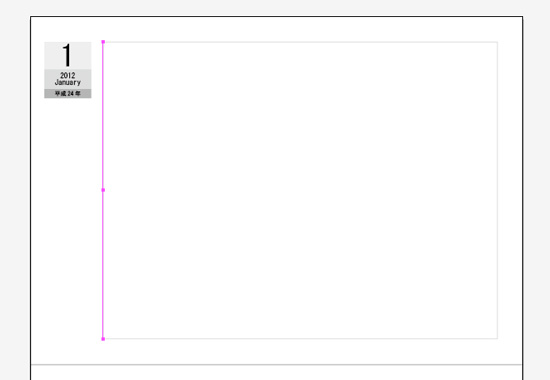
外枠を作ってから、寸法を測って横7分割。縦5分割
今回は168×126.5mmの四角を作ったので、1コマの大きさは24×25.2mm。
左の枠線をコピー&ペースト。ペーストするときはcommand(またはcontrol)+Fで前面にペーストしてください。

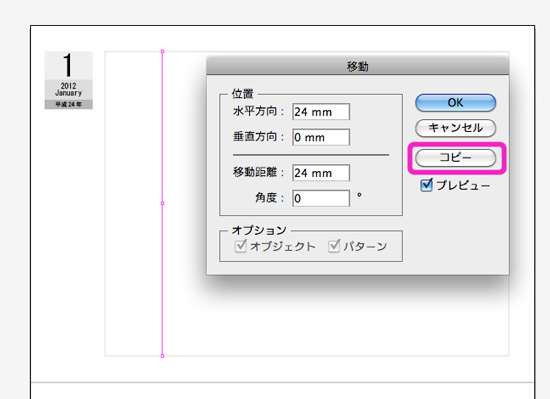
左の枠を選択した状態でEnterキーを押すと、「移動」のダイアログボックスが表示されます。水平方向に24mmと入力して、「コピー」ボタンをクリック。

command(またはcontrol)キーを押すと、ひとつ前の操作が記録されているので24mm移動してコピーする作業が複製されます。
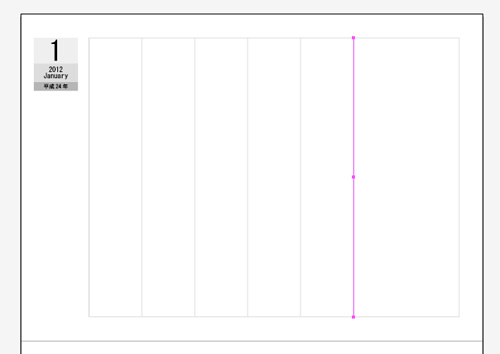
横線も同様に行ないます。
【方法B】枠組みを作る/段落設定を使って自動に表を作る。
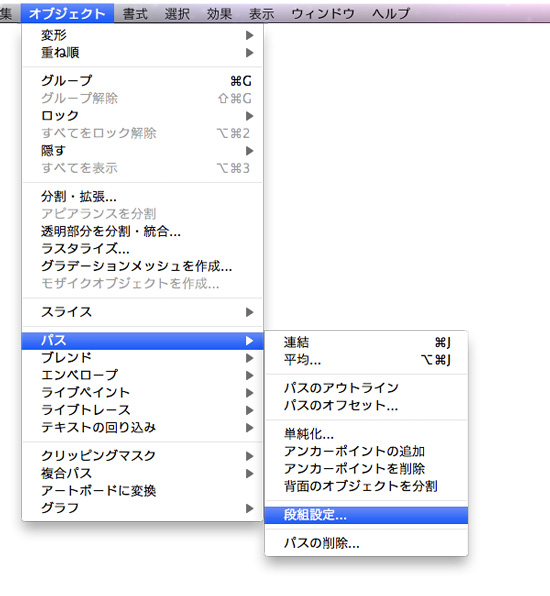
1.外枠を選択した状態で、[オブジェクト]>[パス]>[段落設定]を選ぶ

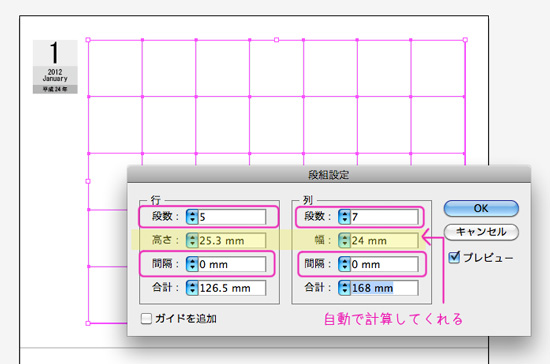
2.段数と間隔を入力。
今回は行が5,段が7。間隔は0と入力します。

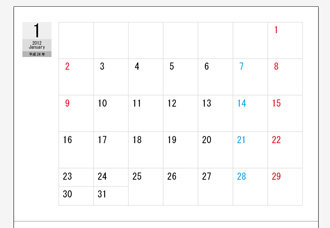
3.表組(5コマ×7コマ)が完成。【方法A】の作り方とは、ひとつひとつのコマがバラバラのオブジェクトになっているのデータです。AとBでは見た目は同じですが、データはちょっと違いがあるので要注意


数字の入れ方も何通りかあります。タブルーラーを使う人も多いですが、今回はより簡単な方法をご紹介したいと思います。
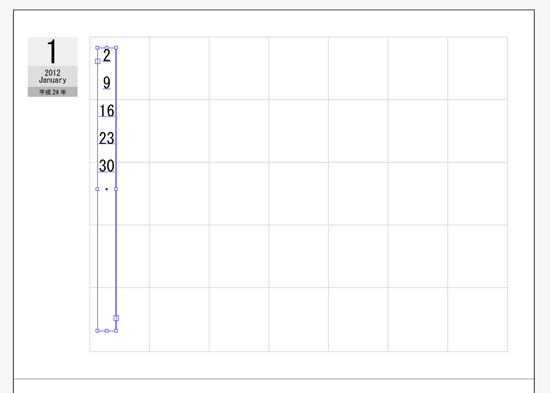
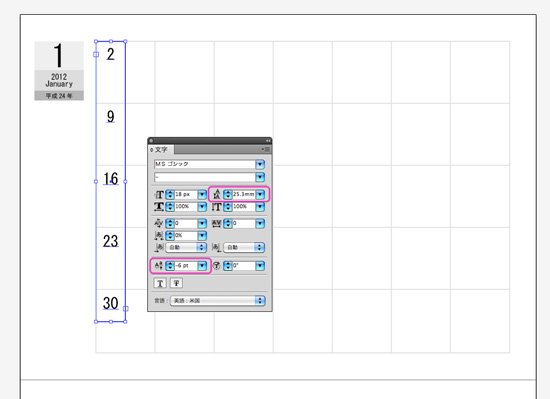
1.テキストボックスを縦長に作成して縦列の数字を入力する

2.行間隔を25.3mmと入力。ベースラインシフトも調整

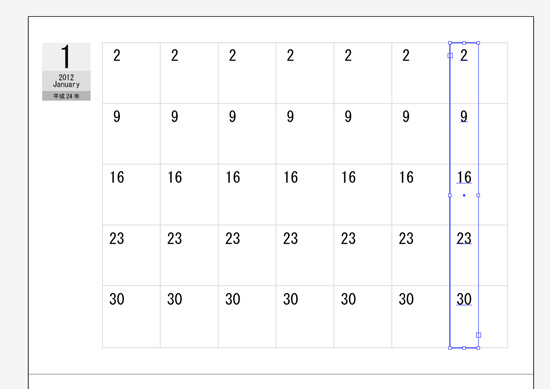
3.テキストボックスを複製:STEP1-方法Aと同じ方法

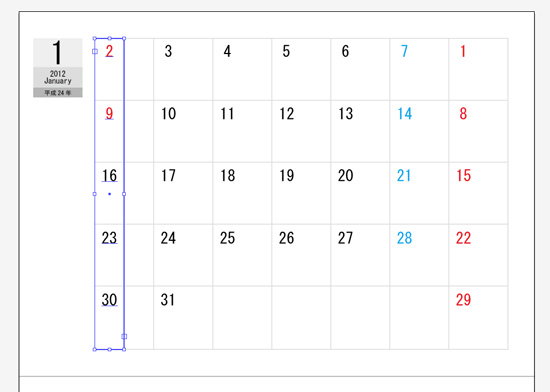
4.数字を打ち変えて、祝日を赤に…

5.位置を調整したら完成!
