 アメブロからWordpressに切り替えて、いろいろ自分でカスタマイズができるようになったのですが、Facebookの「Like box」をまだ設置していなかったので設置してみました。
アメブロからWordpressに切り替えて、いろいろ自分でカスタマイズができるようになったのですが、Facebookの「Like box」をまだ設置していなかったので設置してみました。
WordPressにFacebookの「Like box」を設置する
今回は右サイドと記事の最後にライクボタンを設置することにしました。
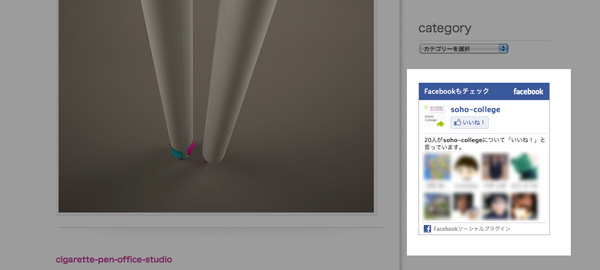
サイドバーはここ↓

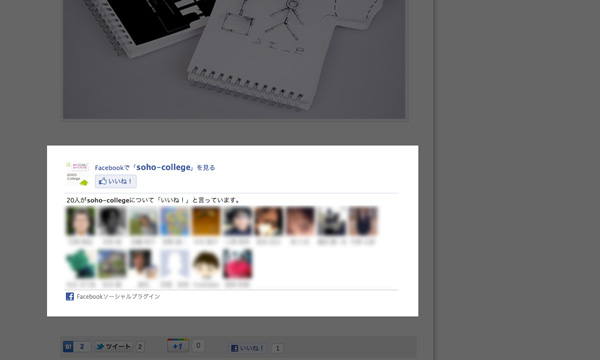
記事の下はここ↓

設定はとても簡単です。
![]()
1.まずは「Like box」ページにアクセス
http://developers.facebook.com/docs/reference/plugins/like-box/
![]()
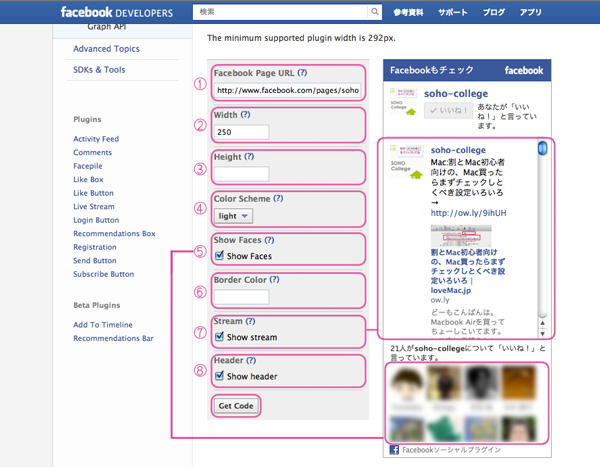
2.ボックスの色や大きさを設定する

1.自分のFacebookページのURLを入力。
2.LikeBoxの横幅を設定。
3.LikeBoxの高さ
4.ホワイトベースか、ダークカラーベースかが選べます。
5.「like」ボタンをクリックしてくれた人の画像の表示/非表示
6.枠線の色設定
7.ウォールの投稿の表示/非表示
8.上部の「Facebookもチェック」の表示/非表示
右側にプレビュー画面が表示されているので、確認した後
一番下の「Get Code」をクリック。
![]()
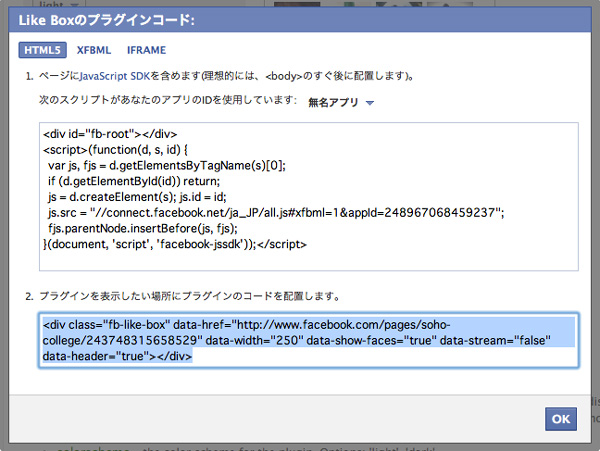
3.コードが表示されます。

上部の青いボタンを切り替える事で「HTML5」「XFBML」「IFLAME」が選べます。
![]()
4.自分のサイトのライトボックスを置きたい部分に貼付けます。
本サイトの場合は、記事ページの下(single.php)と、サイドバーのウィジェット内にコードを貼付けました。
自分のサイトやブログを持っている方はぜひ設定してみてください。とっても簡単でした。
![]()