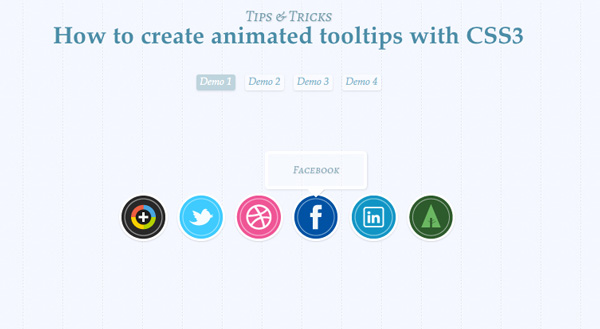
吹き出しが浮かび上がるボタン
マウスをかざした時、ふわっと吹き出しが浮き出ます。とても動きがキレイ。デザインもきれいで参考になります。

>>ソースはコチラ | Demo
![]()
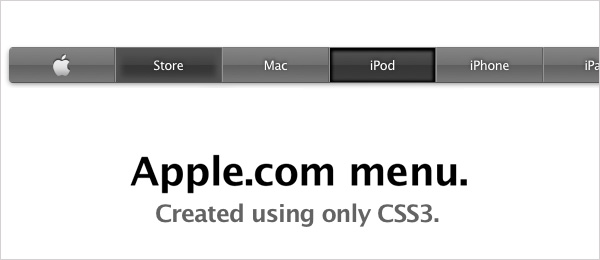
Appleナビゲーション
Apple風のナビゲーション。微妙な色使いがシンプルできれいです。

>>ソースはコチラ | Demo
![]()
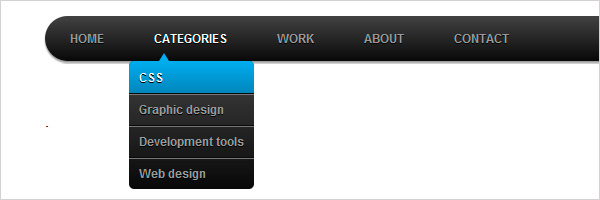
ドロップダウンナビゲーション
動きがとても軽快。マウスがさしている部分もわかりやすいのでユーザビリティもとてもいいナビゲーションです。

>>ソースはコチラ | Demo
![]()
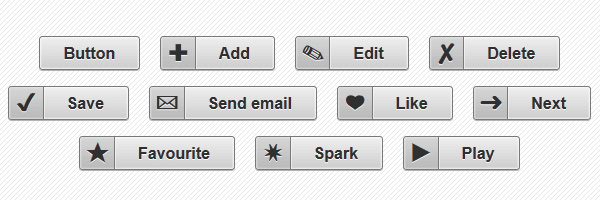
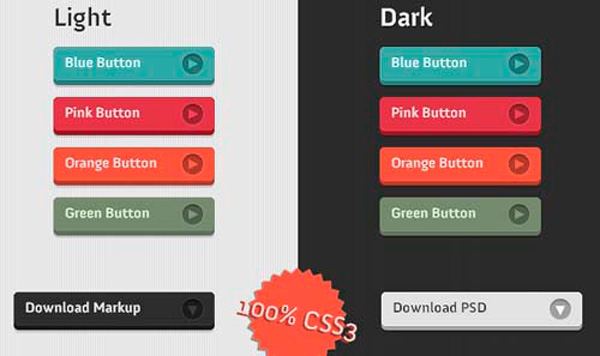
どんなサイトにも合いそうなシンプルでクオリティの高いボタン
さりげないデザインですが、押したくなるデザイン。ロールオーバー時の色の変化もきれいです。

>>ソースはコチラ | Demo
![]()
思わず押したくなる動きをするボタン
クリックするとボタンがぴょこっと下がります。思わず押したくなる挙動が上手いボタン。

>>ソースはコチラ | Demo
![]()
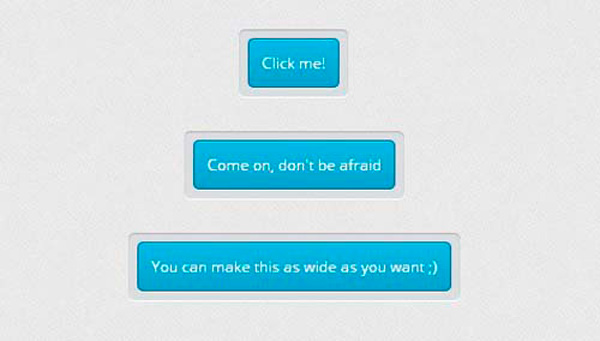
動き&デザインのバリエーションが選べるボタン
こちらもクリック時にかわいい動きをします。デモも5パターンあるのでぜひ見てみてください。

Tutorial | Demo 1 | Demo 2 | Demo 3 | Demo 4 | Demo 5
![]()
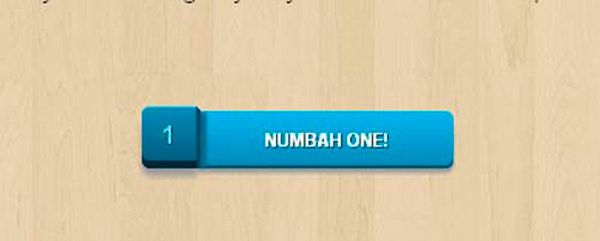
影の使い方が上手いボタン
数字を残してプッシュされます。影を上手く使っているところも参考になります。

Tutorial | Demo
![]()
ふわっと押される感覚が心地いいボタン
クリックした時の動きの滑らかさ、周りの影の動きなど、、とても勉強になります。

Tutorial | Demo
![]()
お菓子みたいなかわいいボタン
html、CSSファイルがダウンロードできます。ボタンの押す動作が滑らかです。色もパステルカラーでかわいい

>>ソース&Demoはコチラ
→確認してみたらリンク先が消されているみたいです。。復活したら再リンクします。
![]()
まとめ
デザインやソースをみるだけでもとても勉強になります。いろいろなバリエーションをストックしておくことで、デザインの幅も広がりそうです。
Webデザイナーの方、ぜひご活用ください。
