 Webサイトを作る時に必須のソフトDreamweaver(ドリームウィーバー)。今回はこのソフトについての抑えておくべき基礎知識を解説していきたいと思います。
Webサイトを作る時に必須のソフトDreamweaver(ドリームウィーバー)。今回はこのソフトについての抑えておくべき基礎知識を解説していきたいと思います。
1.まず初めに…「Dremaweaver」ってなに??
 Dreamweaver(ドリームウィーバー)は広くプロのWebデザイナーが使うWeb制作ソフトです。HTMLコーディングの手間を最小限にできるようなソフトです。簡単なサイトであればHTMLのコーディングをしなくてもサイト制作が可能です。しかしデザイン性の高いサイトを作る場合にはプログラムの知識が必要となってきます。
Dreamweaver(ドリームウィーバー)は広くプロのWebデザイナーが使うWeb制作ソフトです。HTMLコーディングの手間を最小限にできるようなソフトです。簡単なサイトであればHTMLのコーディングをしなくてもサイト制作が可能です。しかしデザイン性の高いサイトを作る場合にはプログラムの知識が必要となってきます。
2.「Dreamweaver」が得意なこと
1.デザインビューとコードビュー

Dreamweverでは、HTMLコードと、実際ブラウザで表示したところの両方を見ながらWebサイトが作れます。まず初めはデザインビューのみを見ながら制作し、そのときのHTMLコードはどのようになっているのかを見ながら作って行くとわかりやすいと思います。
だんだんHTMLコードにも慣れてくるので、次第にコードを読み書きできるようになってきます。
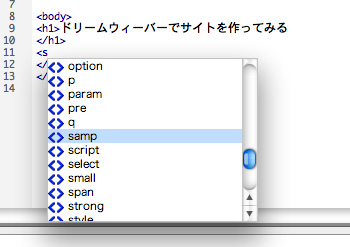
2.コードヒント機能でアシストしてくれる
 全てのコードを打ち込まなくても、途中で予測してコードの候補を表示してくれます。コーディングミスが減るだけでなく、この機能を上手く使いながら作業すると効率もあがります。
全てのコードを打ち込まなくても、途中で予測してコードの候補を表示してくれます。コーディングミスが減るだけでなく、この機能を上手く使いながら作業すると効率もあがります。
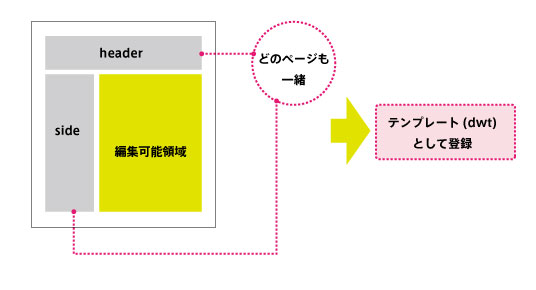
3.テンプレート
ぺーじ数が何十ページにもなるサイトを作る際、テンプレートを登録すると便利なことがあります。例えばヘッダー部分とサイド部分がどのページにも共通している場合は、共通部分をテンプレートとして保存しておきます。

3.Dreamweaverとよく比較されるソフト
1.ホームページビルダー
 Web制作の勉強をはじめる時に、まず使用ソフトを調べると、Dreamweaverとホームページビルダーが出てくると思います。どちらでも作ることはできますが、難易度と自由度が違います。Dreamweaverの方がホームページビルダーと比較して難易度は高く習得には少し時間がかかります。しかし好きなデザインを作りたいときの自由度もまたDreamweaverの方が高いところが特徴です。もしWebデザイナーになりたいのであれば、Dreamweaverの習得をオススメしますが、手っ取り早く自分のWebサイトを作ってしまいたい方は、ホームページビルダーで充分です。
Web制作の勉強をはじめる時に、まず使用ソフトを調べると、Dreamweaverとホームページビルダーが出てくると思います。どちらでも作ることはできますが、難易度と自由度が違います。Dreamweaverの方がホームページビルダーと比較して難易度は高く習得には少し時間がかかります。しかし好きなデザインを作りたいときの自由度もまたDreamweaverの方が高いところが特徴です。もしWebデザイナーになりたいのであれば、Dreamweaverの習得をオススメしますが、手っ取り早く自分のWebサイトを作ってしまいたい方は、ホームページビルダーで充分です。