 Webデザイナー、グラフィックデザイナーの方で配色パターンに悩んでいる方は多いのではないでしょうか。短時間で簡単にカラバリが作れる便利なAdobe kulerをご紹介します。
Webデザイナー、グラフィックデザイナーの方で配色パターンに悩んでいる方は多いのではないでしょうか。短時間で簡単にカラバリが作れる便利なAdobe kulerをご紹介します。
配色に迷ったらこのツールAdobekulerが便利
「Webクリエイターに便利なジェネレータ22選」の中でもご紹介しましたが、カラー配色に困った時に簡単に色を決めてくれるツール、「Adobekuler」の使い方をご説明したいと思います。
デザインをする時に「配色」はとても重要なポイントです。私もそうなのですが、好みの色の組み合わせは人それぞれきまっているので、前に制作した色の組み合わせを使ってしまいがち。カラバリを作るときにいつも自分が選ばない色や色の組み合わせを試してみたいですよね。そんな時に助けてくれる便利なツールがAdobeのkulerです。
PhotoshopやIllustratorを使っている人は使ってみる価値ありな便利ツールです。
Index
1.まずはAdobe Kulerにアクセスします。
2.まずはいろいろな色の配色サンプルを閲覧してみる
3.配色パターンを参考にする&調整する
3-1.気に入った配色パターンが見つかったら、カラーバーの下のボタンをクリックします。
3-2.CMYK表示、Webカラー表示などが閲覧できます。
4.Adobe IDを持っている人は、お気に入りの配色パターンの保存ができます
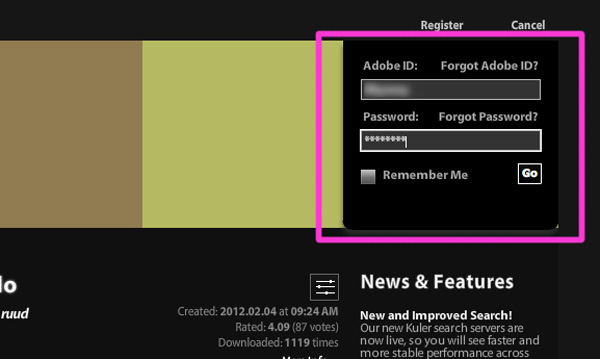
4-1.まずはAdobe IDでログイン
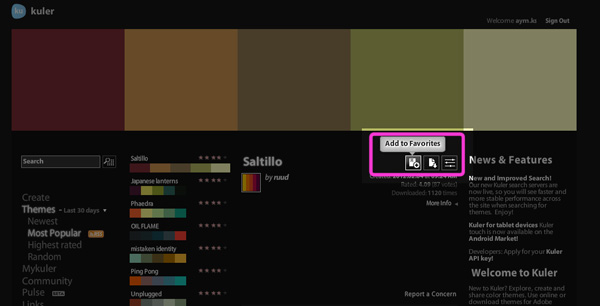
4-2.するとカラーバーの下にアイコンが増えます!
4-3.好きな配色をkuler上に保存
5.さらに使いこなす方法。Photoshopなどで配色パターンを使いたい時
5-1.配色パターンをダウンロードする
5-2.スウォッチに取り込む
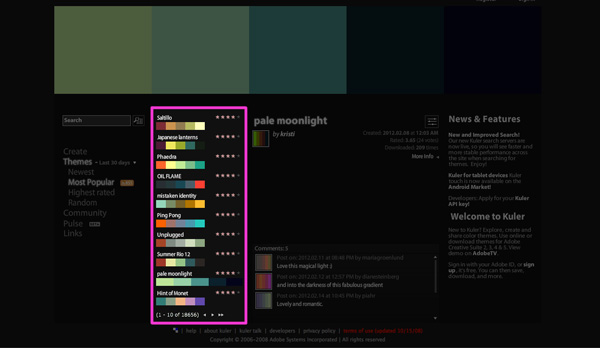
1.まずはAdobe Kulerにアクセスします。
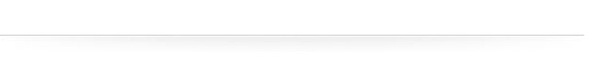
まずはkulerにアクセスしてみます。


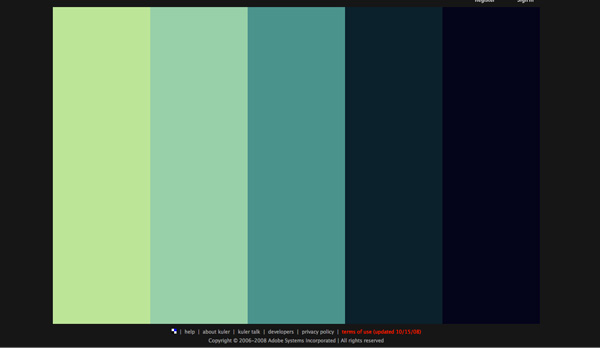
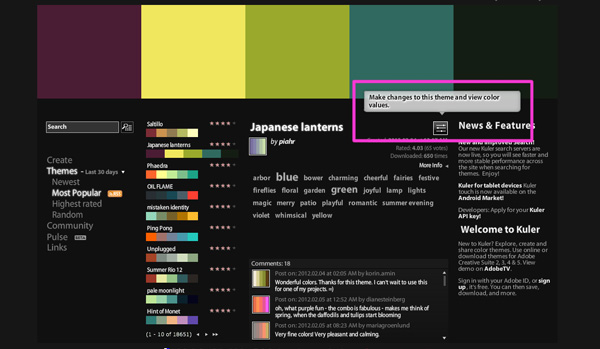
2.まずはいろいろな色の配色サンプルを閲覧してみる

世界中のデザイナーさんやクリエイターさんたちが保存したカラーチャートがアップロードされています。画面下のサムネイルをクリックすると大きく表示されます。

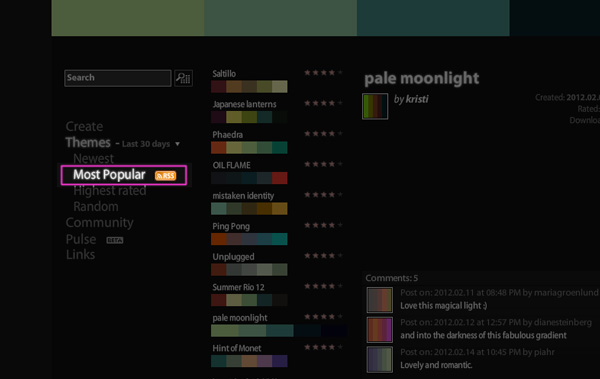
左側の、「Most Popular」(一番人気)「Highest rated」(高評価)などをクリックすると人気のある配色パターンが閲覧できます。


3.配色パターンを参考にする&調整する
3-1.気に入った配色パターンが見つかったら、カラーバーの下のボタンをクリックします。

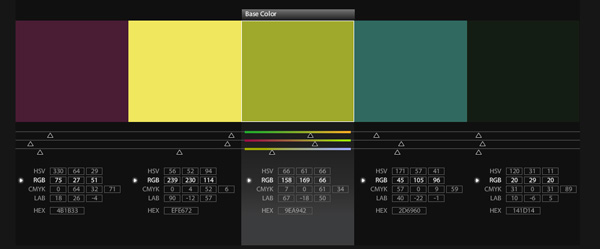
3-2.CMYK表示、Webカラー表示などが閲覧できます。
スライダーを動かす事で微調整も可能。


気に入った配色パターンはCMYKやRGB、Webカラーなどの表示があるので、カラバリの参考になります。

4.Adobe IDを持っている人は、お気に入りの配色パターンの保存ができます
閲覧して配色パターンの参考にするだけでも充分に便利なのですが、Photoshopなどのアドビ製品を使っている人はもっと便利に使えます。ここからはAdobeIDが必要となりますが、登録は無料なので持っていない人はIDを取得してもいいと思います。
※「AppleID」でなくて、「Adobe ID」ですよー私は何回か間違えてAppleIDを入力しました(^^)
Adobe IDの登録はコチラから
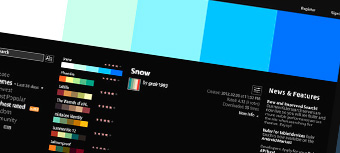
4-1.まずはAdobe IDでログイン

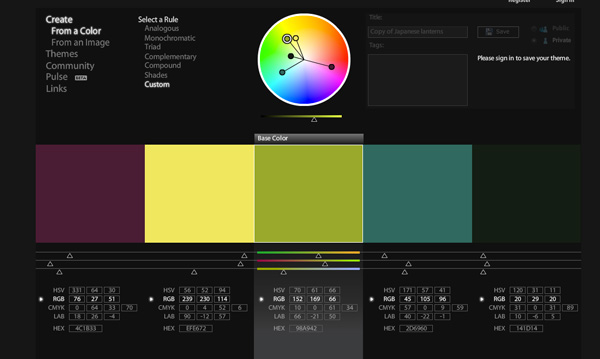
4-3.好きな配色をkuler上に保存
Add my Favoriteをクリックすると、好きな配色パターンはkuler上に保存されます。

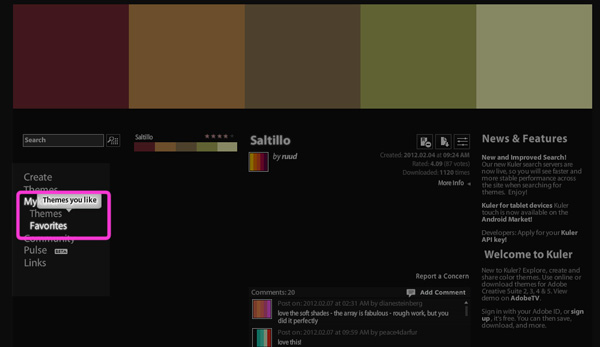
左バーMykuler内の Favories内に保存されています。


5.さらに使いこなす方法。Photoshopなどで配色パターンを使いたい時
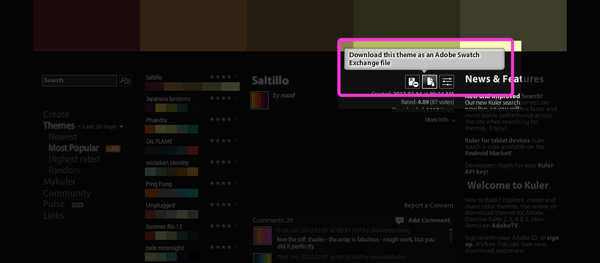
5-1.配色パターンをダウンロードする
配色パターンはスウォッチとして自分のパソコンにダウンロードが可能です。カラーバーしたの保存マークをクリックします。

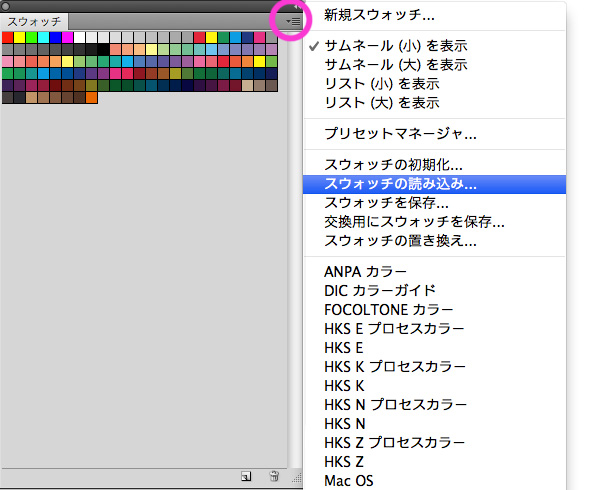
5-2.スウォッチに取り込む
ダウンロードしたカラー配色パターンは、Adobe Swatch Exchange(AES)というの見慣れないファイルですが、スウォッチライブラリで使う事可能です。
Photoshopでは、スウォッチパレットの右上をクリックし、スウォッチの読み込みをクリック。

先程ダウンロードしたスウォッチが追加されます。これで好きな配色パターンはいつでもスウォッチから選択できるようになります。とても簡単です!気に入った配色を見つけた時や、新しい配色パターンを試したい時にはとても便利なツールです。ぜひクリエイターの方は使ってみてください!